Як використовувати
Розпочнемо з найпростішого, а саме як відобразити об'єкти шару. Є два варіанти відображення на карті: відображення векторних об'єктів і тайлів. Відобразити карту на весь екран можна в Веб-провіднику за допомогою посилання з набором параметрів. Для відображення карти в Веб-сторінці або програмі можна використовувати теги Iframe, JavaScript або API функції.
Векторні об'єкти і тайли
Векторні об'єкти можна відобразити на базовому шарі OpenStreetMap, Google Map, кадастровій карті та інших. До векторних об'єктів відносяться точки, лінії та полігони. Векторним об'єктам можна задати колір, заливку, атрибути об'єктів. Атрибути об'єктів використовуються для аналітики, пошуку та відображення інформації про об'єкт на карті. Тайловий шар - це і є підложка, що представляє собою набір зображень. До подібного шару відносяться базові шари OpenStreetMap, Google Map, растрові шари, векторні шари і карти, які можуть динамічно перетворитися в тайли на сервісі.
Відображення мітки на карті
http://gisfile.com/api/html?icon=icon-olive&name=Paris&lat=49.03787&lon=2.28516&z=5
| Параметр | Опис | Формат | Приклад |
|---|---|---|---|
| icon | відображає мітку на карті і дозволяє вказати найменування іконки за заданими координатами lat і lon | GET параметри (якщо параметр не заданий, мітка не відображається) | icon=icon-green |
| name | найменування об'єкта | GET параметри (відображається при натисканні на мітку) | name=Hello world |
| xname | найменування об'єкта в Hex форматі | GET параметри (застосовується замість name, якщо кодування НЕ UTF-8) | xname=d09fd180d0b8d0b2d0b5d18220d09cd0b8d1802021 |
| note | опис об'єкта | GET параметри (відображається при натисканні на мітку) | note=Welcome! GISFile |
| xnote | опис об'єкта в Hex форматі | GET параметри (застосовується замість name, якщо використовуються спеціальні символи) | xnote=d09fd180d0b8d0b2d0b5d182d181d182d0b2d183d0b5d0bc2021 |
| lon | довгота | GET параметри | lon=49.03787 |
| lat | широта | GET параметри | lat=2.28516 |
| z | масштаб карти | GET параметри (за замовчуванням 6) | z=5 |
| s | відображення панелі пошуку об'єктів | GET параметри (за замовчуванням 1) | s=0 |
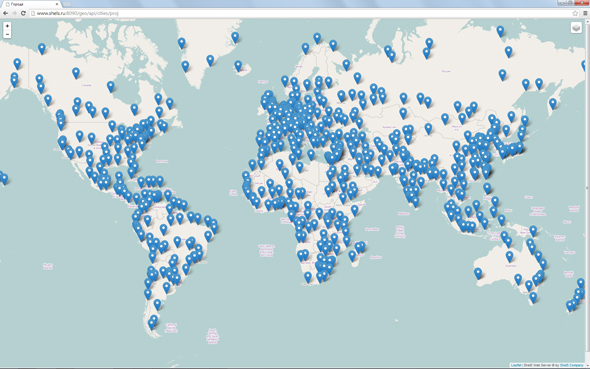
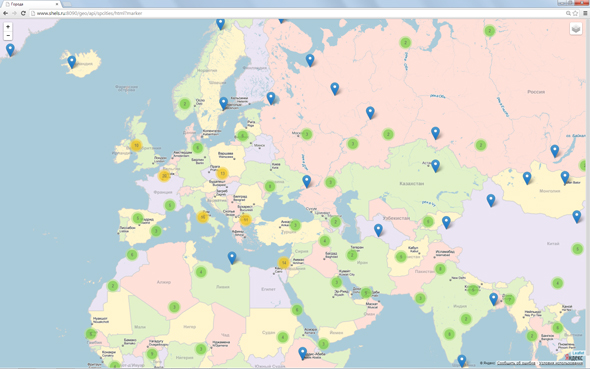
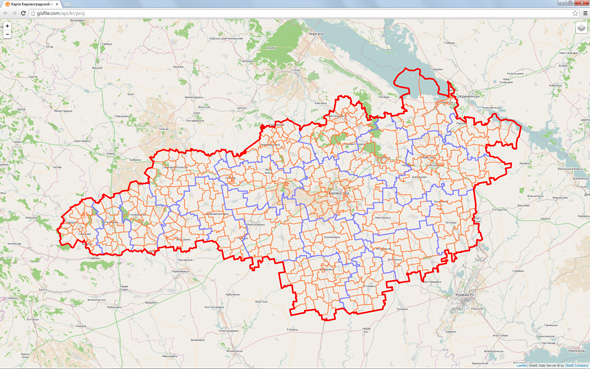
Відображення об'єктів на карті
http://gisfile.com/layer/spcities/html?marker&lat=31.95216&lon=5.62500&z=2
http://gisfile.com/map/usa/html
| Параметр | Опис | Формат | Приклад |
|---|---|---|---|
| marker | групування відображення об'єктів | GET параметри | http://gisfile.com/layer/spcities/html?marker |
| icon | дозволяє вказати для точки найменування іконки | GET параметри | http://gisfile.com/layer/spwifi/html?icon=icon-green |
| lon | довгота | GET параметри | lon=49.03787 |
| lat | широта | GET параметри | lat=2.28516 |
| z | масштаб карти | GET параметри (за замовчуванням 6) | z=5 |
| s | відображення панелі пошуку об'єктів | GET параметри (за замовчуванням 1) | s=0 |
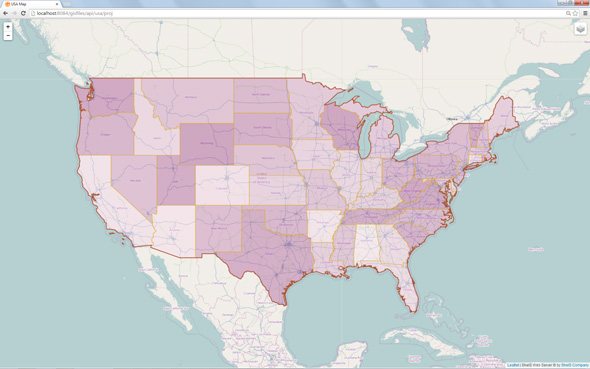
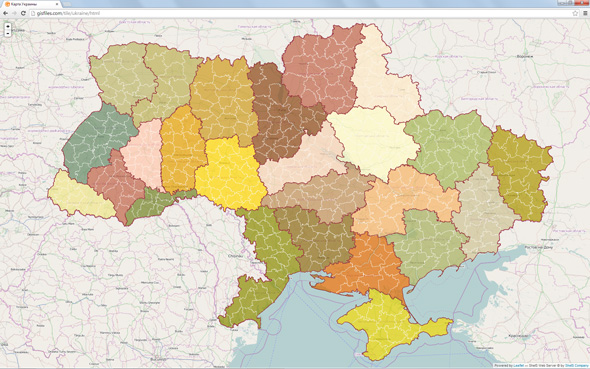
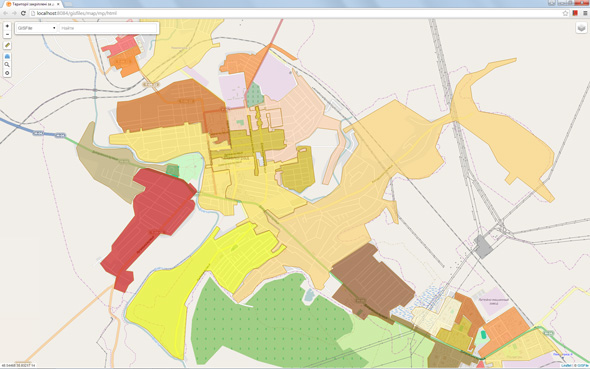
Відображення тайлів на карті
http://gisfile.com/layer/tilekr100/tile&lat=48.51115&lon=32.22427&z=10
http://gisfile.com/map/ukraine/tile
| Параметр | Опис | Формат | Приклад |
|---|---|---|---|
| lon | довгота | GET параметри | lon=49.03787 |
| lat | широта | GET параметри | lat=2.28516 |
| z | масштаб карти | GET параметри (за замовчуванням 6) | z=5 |
| s | відображення панелі пошуку об'єктів | GET параметри (за замовчуванням 1) | s=0 |
Редактор об'єктів
http://gisfile.com/layer/SpatialTest/editor
Відображення карти із зазначеним набором шарів і стилів на Вашій Html сторінці
http://gisfile.com/api/html?data=[{"style":{"lat":48.5,"lng":30.4,"zoom":6}},{"layer":"SpatialReg","show":true,"type":"Overlay","style":{"color":"fff","weight":1,"fillOpacity":0.7}},{"layer":"SpatialArea","show":true,"type":"Overlay","style":{"color":"800026","weight":2,"fillColor":"none"}}]
Відображення карти за допомогою JavaScript API
Опис відображення карти на Веб-сторінці або програмі за допомогою JavaScript дивіться на сторінці JavaScript API
Отримання Html і JavaScript коду
Отримати Html і JavaScript код для відображення карти на Веб-сторінці або програмі можна на сторінці Конструктор карти
Карта на зовнішній Html сторінці
У Вас є можливість вставити посилання з набором параметрів в JSON форматі. Параметри описують відображувані шари, кольори, товщину ліній, заливку, відображення інформаційного вікна та інші параметри.
Параметри карти (style)
| Параметр | Опис | Формат | Приклад |
|---|---|---|---|
| style | параметри карти | json параметри | {"style":{"lat":46.5,"lng":30.4,"zoom":10}} |
| style.lat | широта (WGS 84) | дробове число | "style":{"lat":46.5} |
| style.lng | довгота (WGS 84) | дробове число | "style":{"lng":30.4} |
| style.zoom | масштаб | ціле число (від 1 до 19) | "style":{"zoom":10} |
Параметри шару (layer)
| Параметр | Опис | Формат | Приклад |
|---|---|---|---|
| layer | шар | текст | "layer":"SpatialReg" |
| show | видимість шару (завантаження при відкритті) | логічний (за замовчуванням false) | "show":true |
| type | вид відображення шару | вид (Overlay - об'єкти шару, TileLayer - тайли векторного шару, TileImage - тайли растрового шару) |
"type":"Overlay" |
| name | найменування шару | текст | "name":"Області" |
| style | параметри відображення для всіх об'єктів | json параметри | "style":{} |
| style.color | колір ліній | HEX рядок | "style":{"color":"800026"} |
| style.weight | товщина ліній | ціле число | "style":{"weight":2} |
| style.popup | відображення інформації про об'єкт | логічне значення (за замовчуванням увімкнено) | "style":{"popup":false} - відключити відображення |
| style.fillColor | колір заливки полігонів | HEX рядок | "style":{"fillColor":"BD0026"} - залити кольором "style":{"fillColor":"none"} - без заливки |
| style.fillOpacity | прозорість заливки полігонів | дробове число (від 0 до 1) | "style":{"fillOpacity":0.7} |
| styles | параметри відображення залежно від значення зазначеного поля | json масив | "styles":{"field":"ID_SpatialReg","styles":[]} |
Параметри стилів шару (layer.styles)
| Параметр | Опис | Формат | Приклад |
|---|---|---|---|
| styles | параметри відображення | json параметри | "styles":{"field":"id","styles":[]} |
| styles.id | найменування поля | рядок | "styles":{"field":"id"} |
| styles.styles | масив параметрів | json масив | "styles":{"styles":[]} |
| styles.styles[].value | значення поля | будь-який формат | {"value":5,"color":"FC4E2A"} |
| styles.styles[].color | колір заливки | HEX рядок | {"value":8,"color":"BD0026"} |
http://gisfile.com/api/html?data=[{"style":{"lat":48.5,"lng":30.4,"zoom":6}},{"layer":"SpatialReg","show":true,"type":"Overlay","style":{"color":"fff","weight":1,"fillOpacity":0.7},"styles":{"field":"ID_SpatialReg","styles":[{"value":1,"color":"fcfc7b"},{"value":99,"color":"f8f179"},{"value":148,"color":"FFEDA0"},{"value":198,"color":"FED976"},{"value":247,"color":"FEB24C"},{"value":296,"color":"FD8D3C"},{"value":346,"color":"FC4E2A"},{"value":395,"color":"E31A1C"},{"value":445,"color":"BD0026"},{"value":495,"color":"800026"}]}},{"layer":"SpatialArea","show":true,"type":"Overlay","style":{"color":"800026","weight":2,"fillColor":"none"}}]
Підготовлені проекти
Відображення підготовленого проекту із заданими шарами і стилями відображення
http://gisfile.com/map/ukraine/html
На відміну від варіанту, коли Вам надається право в посиланні вказати параметри відображення шарів, Веб-сервер надає можливість адміністратору задати ці параметри за замовчуванням. Користувачу достатньо лише вказати посилання з найменуванням проекту.
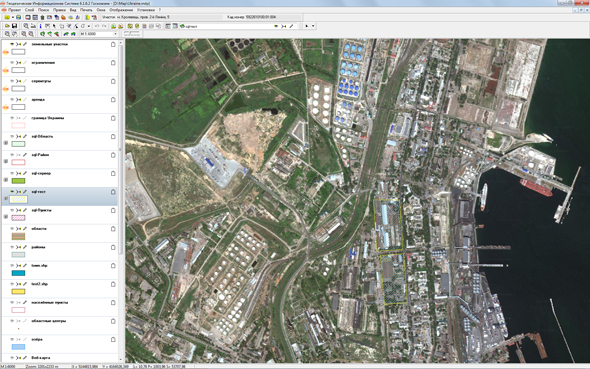
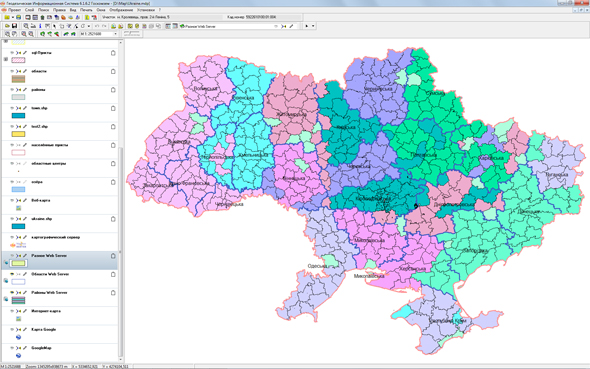
Підключення шарів в GIS 6 і MapDraw 2
Необхідно створити "Шар gisfile.com", в параметрах шару з однойменною назвою шару необхідно ввести посилання зазначене нижче, вибрати зі списку найменування шару, а також в закладці "Проекція" вибрати в якій системі координат необхідно відображати об'єкти шару
http://gisfile.com/api
Шар gisfile.com
Після підключення шару, з ним можна працювати як і з іншими шарами, а саме: створювати, копіювати, вставляти, редагувати, видаляти і т.п. Зверніть увагу, щоб зберегти зміни необхідно натиснути кнопку "Зберегти шар" у верхній панелі кнопок.
API функції
Отримання об'єктів шару в форматі GeoJSON
http://gisfile.com/layer/SpatialReg/json
| Посилання | Опис |
|---|---|
| http://gisfile.com/layer/{layer}/json |
Об'єкти шару в JSON форматіде {layer} - найменування шару |
| http://gisfile.com/layer/{layer}/{z}/{x}/{y}.png |
Маска для відображення тайлів шаруде {layer} - найменування шару, {z} - масштаб, {x}, {y} - позиція тайла |
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
jQuery.ajax({
url: 'http://gisfile.com/layer/SpatialReg/json',
dataType: 'json',
success: function(response) {
geojsonLayer = L.geoJson( response).addTo(map);
}
});
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
var osm = new L.TileLayer('http://gisfile.com/layer/areas/{z}/{x}/{y}.png');
map.addLayer(osm);
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
var osm = new L.TileLayer('http://gisfile.com/layer/tilekr100/{z}/{x}/{y}.png');
map.addLayer(osm);
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
var osm = new L.TileLayer('http://gisfile.com/map/ukraine/{z}/{x}/{y}.png');
map.addLayer(osm);
jQuery.ajax({
url: 'http://gisfile.com/layers.json',
type: 'POST',
dataType: 'json',
contentType: "application/json; charset=utf-8",
success: function(response) {
alert( response);
}
});