Как использовать
Приступим к самому простому, а именно как отобразить объекты слоя. Присутствует два варианта отображения на карте: отображение векторных объектов и тайлов. Отобразить карту на весь экран можно в Веб-проводнике с помощью ссылки с набором параметров. Для отображения карты в Веб-странице или приложении можно использовать теги Iframe, JavaScript или API функции.
Векторные объекты и тайлы
Векторные объекты можно отобразить на базовом слое OpenStreetMap, Google Map, кадастровой карте и прочих. К векторным объектам относятся точки, линии и полигоны. Векторным объектам можно задать цвет, заливку, атрибуты объектов. Атрибуты объектов используются для аналитики, поиска и отображения информации об объекте на карте. Тайловый слой - это и есть подложка, представляющая собой набор изображений. К подобному слою относятся базовые слои OpenStreetMap, Google Map, растровые слои, векторные слои и карты, которые могут динамически преобразоваться в тайлы на сервисе.
Отображение метки на карте
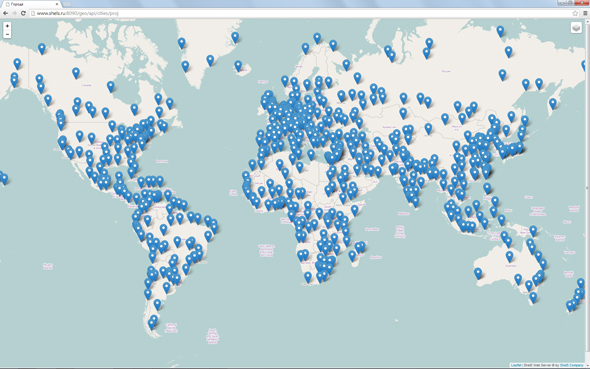
http://gisfile.com/api/html?icon=icon-olive&name=Paris&lat=49.03787&lon=2.28516&z=5
| Параметр | Описание | Формат | Пример |
|---|---|---|---|
| icon | отображает метку на карте и позволяет указать наименование иконки по заданным координатам lat и lon | GET параметры (если параметр не задан, метка не отображается) | icon=icon-green |
| name | наименование объекта | GET параметры (отображается при нажатии на метку) | name=Hello world |
| xname | наименование объекта в Hex формате | GET параметры (применяется вместо name, если кодировка не UTF-8) | xname=d09fd180d0b8d0b2d0b5d18220d09cd0b8d1802021 |
| note | описание объекта | GET параметры (отображается при нажатии на метку) | note=Welcome! GISFile |
| xnote | описание объекта в Hex формате | GET параметры (применяется вместо name, если используются специальные символы) | xnote=d09fd180d0b8d0b2d0b5d182d181d182d0b2d183d0b5d0bc2021 |
| lon | долгота | GET параметры | lon=49.03787 |
| lat | широта | GET параметры | lat=2.28516 |
| z | масштаб карты | GET параметры (по умолчанию 6) | z=5 |
| s | отображение панели поиска объектов | GET параметры (по умолчанию 1) | s=0 |
Отображение объектов на карте
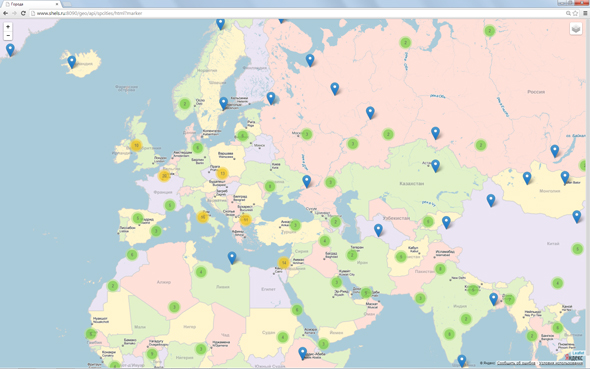
http://gisfile.com/layer/spcities/html?marker&lat=31.95216&lon=5.62500&z=2
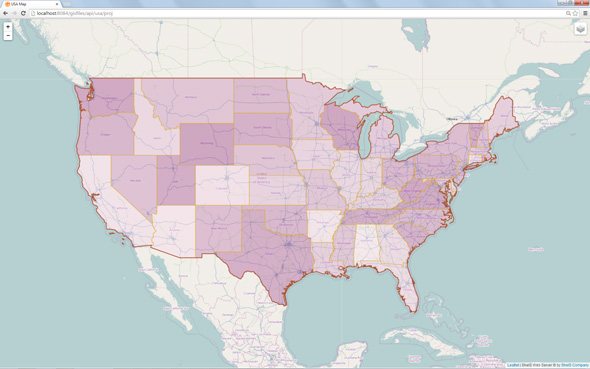
http://gisfile.com/map/usa/html
| Параметр | Описание | Формат | Пример |
|---|---|---|---|
| marker | группировка отображения объектов | GET параметры | http://gisfile.com/layer/spcities/html?marker |
| icon | позволяет указать для точки наименование иконки | GET параметры | http://gisfile.com/layer/spwifi/html?icon=icon-green |
| lon | долгота | GET параметры | lon=49.03787 |
| lat | широта | GET параметры | lat=2.28516 |
| z | масштаб карты | GET параметры (по умолчанию 6) | z=5 |
| s | отображение панели поиска объектов | GET параметры (по умолчанию 1) | s=0 |
Отображение тайлов на карте
http://gisfile.com/layer/tilekr100/tile&lat=48.51115&lon=32.22427&z=10
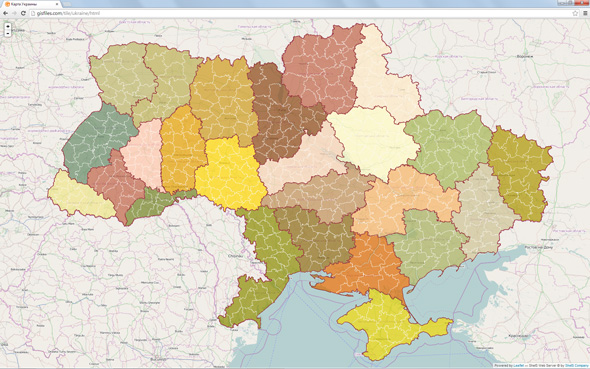
http://gisfile.com/map/ukraine/tile
| Параметр | Описание | Формат | Пример |
|---|---|---|---|
| lon | долгота | GET параметры | lon=49.03787 |
| lat | широта | GET параметры | lat=2.28516 |
| z | масштаб карты | GET параметры (по умолчанию 6) | z=5 |
| s | отображение панели поиска объектов | GET параметры (по умолчанию 1) | s=0 |
Редактор объектов
http://gisfile.com/layer/SpatialTest/editor
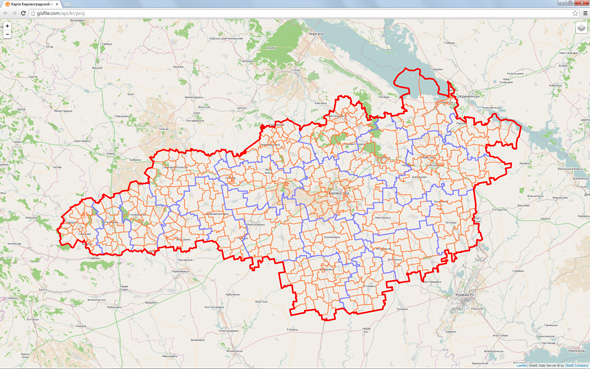
Отображение карты с указанным набором слоёв и стилей на Вашей Html странице
http://gisfile.com/api/html?data=[{"style":{"lat":48.5,"lng":30.4,"zoom":6}},{"layer":"SpatialReg","show":true,"type":"Overlay","style":{"color":"fff","weight":1,"fillOpacity":0.7}},{"layer":"SpatialArea","show":true,"type":"Overlay","style":{"color":"800026","weight":2,"fillColor":"none"}}]
Отображение карты с помощью JavaScript API
Описание отображения карты на Веб-странице или приложении с помощью JavaScript смотрите на странице JavaScript API
Получение Html и JavaScript кода
Получить Html и JavaScript код для отображения карты на Веб-странице или приложении можно на странице Конструктор карты
Карта на внешней Html странице
У Вас присутствует возможность вставить ссылку с набором параметров в JSON формате. Параметры описывают отображаемые слои, цвета, толщину линий, заливку, отображение информационного окна и прочие параметры.
Параметры карты (style)
| Параметр | Описание | Формат | Пример |
|---|---|---|---|
| style | параметры карты | json параметры | {"style":{"lat":46.5,"lng":30.4,"zoom":10}} |
| style.lat | широта (WGS 84) | дробное число | "style":{"lat":46.5} |
| style.lng | долгота (WGS 84) | дробное число | "style":{"lng":30.4} |
| style.zoom | масштаб | целое число (от 1 до 19) | "style":{"zoom":10} |
Параметры слоя (layer)
| Параметр | Описание | Формат | Пример |
|---|---|---|---|
| layer | слой | текст | "layer":"SpatialReg" |
| show | видимость слоя (загрузка при открытии) | логический (по умолчанию false) | "show":true |
| type | вид отображения слоя | вид (Overlay - объекты слоя, TileLayer - тайлы векторного слоя, TileImage - тайлы растрового слоя) |
"type":"Overlay" |
| name | наименование слоя | текст | "name":"Области" |
| style | параметры отображения для всех объектов | json параметры | "style":{} |
| style.color | цвет линий | HEX строка | "style":{"color":"800026"} |
| style.weight | толщина линий | целое число | "style":{"weight":2} |
| style.popup | отображение информации об объекте | логическое значение (по умолчанию включено) | "style":{"popup":false} - отключить отображение |
| style.fillColor | цвет заливки полигонов | HEX строка | "style":{"fillColor":"BD0026"} - залить цветом "style":{"fillColor":"none"} - без заливки |
| style.fillOpacity | прозрачность заливки полигонов | дробное число (от 0 до 1) | "style":{"fillOpacity":0.7} |
| styles | параметры отображения в зависимости от значения указанного поля | json массив | "styles":{"field":"ID_SpatialReg","styles":[]} |
Параметры стилей слоя (layer.styles)
| Параметр | Описание | Формат | Пример |
|---|---|---|---|
| styles | параметры отображения | json параметры | "styles":{"field":"id","styles":[]} |
| styles.id | наименование поля | строка | "styles":{"field":"id"} |
| styles.styles | массив параметров | json массив | "styles":{"styles":[]} |
| styles.styles[].value | значение поля | любой формат | {"value":5,"color":"FC4E2A"} |
| styles.styles[].color | цвет заливки | HEX строка | {"value":8,"color":"BD0026"} |
http://gisfile.com/api/html?data=[{"style":{"lat":48.5,"lng":30.4,"zoom":6}},{"layer":"SpatialReg","show":true,"type":"Overlay","style":{"color":"fff","weight":1,"fillOpacity":0.7},"styles":{"field":"ID_SpatialReg","styles":[{"value":1,"color":"fcfc7b"},{"value":99,"color":"f8f179"},{"value":148,"color":"FFEDA0"},{"value":198,"color":"FED976"},{"value":247,"color":"FEB24C"},{"value":296,"color":"FD8D3C"},{"value":346,"color":"FC4E2A"},{"value":395,"color":"E31A1C"},{"value":445,"color":"BD0026"},{"value":495,"color":"800026"}]}},{"layer":"SpatialArea","show":true,"type":"Overlay","style":{"color":"800026","weight":2,"fillColor":"none"}}]
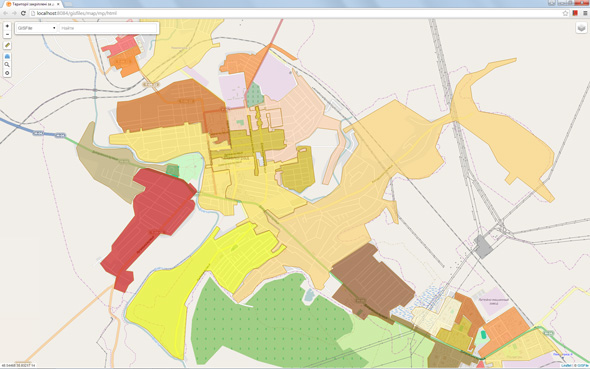
Подготовленные проекты
Отображение подготовленного проекта с заданными слоями и стилями отображения
http://gisfile.com/map/ukraine/html
В отличии от варианта, когда Вам предоставляется в ссылке указать параметры отображения слоёв, Веб-сервер предоставляет возможность администратору задать эти параметры по умолчанию. Пользователю достаточно только указать ссылку с наименованием проекта.
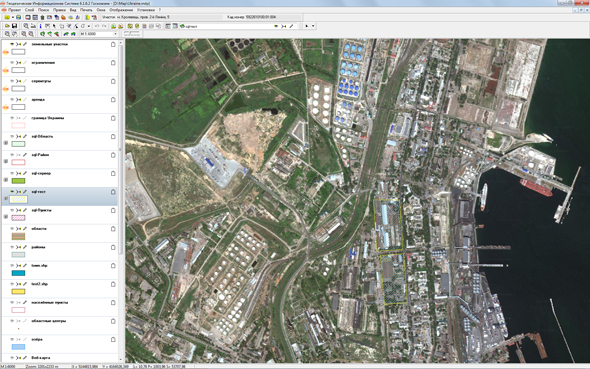
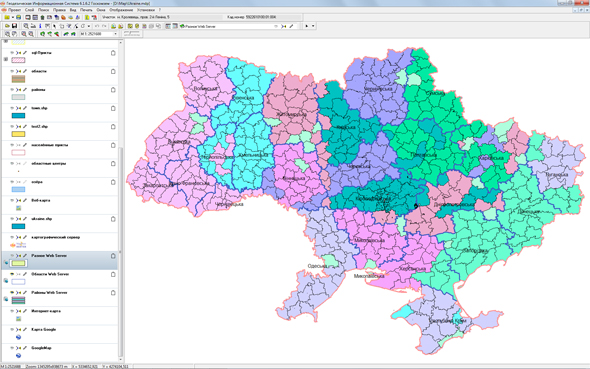
Подключение слоёв в GIS 6 и MapDraw 2
Необходимо создать "Слой gisfile.com", в параметрах слоя с одноимённым наименованием слоя необходимо ввести ссылку указанную ниже, выбрать из списка наименование слоя, а также в закладке "Проекция" выбрать в какой системе координат необходимо отображать объекты слоя
http://gisfile.com/api
Слой gisfile.com
После подключения слоя, с ним можно работать как и с остальными слоями, а именно: создавать, копировать, вставлять, редактировать, удалять и т.п. Обратите внимание, чтобы сохранить изменения необходимо нажать кнопку "Сохранить слой" в верхней панели кнопок.
API функции
Получение объектов слоя в формате GeoJSON
http://gisfile.com/layer/SpatialReg/json
| Ссылка | Описание |
|---|---|
| http://gisfile.com/layer/{layer}/json |
Объекты слоя в JSON форматегде {layer} - наименование слоя |
| http://gisfile.com/layer/{layer}/{z}/{x}/{y}.png |
Маска для отображения тайлов слоягде {layer} - наименование слоя, {z} - масштаб, {x}, {y} - позиция тайла |
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
jQuery.ajax({
url: 'http://gisfile.com/layer/SpatialReg/json',
dataType: 'json',
success: function(response) {
geojsonLayer = L.geoJson( response).addTo(map);
}
});
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
var osm = new L.TileLayer('http://gisfile.com/layer/areas/{z}/{x}/{y}.png');
map.addLayer(osm);
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
var osm = new L.TileLayer('http://gisfile.com/layer/tilekr100/{z}/{x}/{y}.png');
map.addLayer(osm);
var geojsonLayer = new L.geoJson();
var map = L.map( 'map').setView([48.60, 31.40], 6);
var osm = new L.TileLayer('http://gisfile.com/map/ukraine/{z}/{x}/{y}.png');
map.addLayer(osm);
jQuery.ajax({
url: 'http://gisfile.com/layers.json',
type: 'POST',
dataType: 'json',
contentType: "application/json; charset=utf-8",
success: function(response) {
alert( response);
}
});